Category Archives: Web Development
Angular [ innerHTML ] – Elements id attribute is missing in innerHTML
![ANGULAR [ INNERHTML ]](https://www.w3sanju.in/wp-content/uploads/2017/08/rsz_screenshot_2017-08-15_165615-624x404.png)
I was trying to fetch dynamic html data from an API for my Angular 4 project. I used Angular [innerHTML] attribute method to get fully HTML based content. But I was getting full HTML except for any elements “id” attribute. Here is the code how I fixed that problem.
This is the HTML code what I have to get as an output.
<p> All definitions on the Technical Terms, websites are written to be technically nice but also smooth to perceive. </p> <p> <span id="span1">Have you ever wondered how online businesses are works?</span> As a small business owner, <a href="http://www.skillblue.com" target="_blank">Skillblue digital agency</a> will help you to achieve your targets. <br> The only thing is you should take a discussion with Skillblue company. <br> Or you can check Skillblue company's <a href="http://www.skillblue.com/faq/website-development-packages-faq/" target="_blank">profitable website development plans & instruction.</a> </p>
This is the HTML code what I was getting as an output.
<p> All definitions on the Technical Terms, websites are written to be technically nice but also smooth to perceive. </p> <p> <span>Have you ever wondered how online businesses are works?</span> As a small business owner, <a href="http://www.skillblue.com" target="_blank">Skillblue digital agency</a> will help you to achieve your targets. <br> The only thing is you should take a discussion with Skillblue company. <br> Or you can check Skillblue company's <a href="http://www.skillblue.com/pricing/website-development-packages/" target="_blank">profitable website development plans & instruction.</a> </p>
Note: Here I’m mentioning 2 simple methods, for fixing any attribute related to [innerHTML] issues in Angular.
Method #1
Here I’m going to create a function for return Sanitized, pure HTML. Create an object myContent for assign dynamicData ( HTML data what I’ll fetch from API). Then I’ll call sameAsHtml function and pass myContent data into [innerHTML] in HTML page. Done!
page.component.ts :
import { DomSanitizer } from '@angular/platform-browser';
constructor(protected html_sanitizer: DomSanitizer) {}
pageTitle = 'My page title';
sameAsHtml(html_content) {
return this.html_sanitizer.bypassSecurityTrustHtml(html);
}
myContent = dynamicData;
page.html :
<div class="container"> <h1 [innerHTML]="pageTitle"></h1> <div [innerHTML]="sameAsHtml(myContent)"></div> </div>
Method #2
Here I’m going to assign Sanitized, full HTML into an object myContent. Then I’ll call myContent into [innerHTML] in HTML page. Done!
page.component.ts :
import { DomSanitizer } from '@angular/platform-browser';
constructor(protected htmlSanitizer: DomSanitizer) {}
pageTitle = 'My page title';
myContent = this.html_sanitizer.bypassSecurityTrustHtml(dynamicData);
page.html :
<div class="container"> <h1 [innerHTML]="pageTitle"></h1> <div [innerHTML]="myContent"></div> </div>
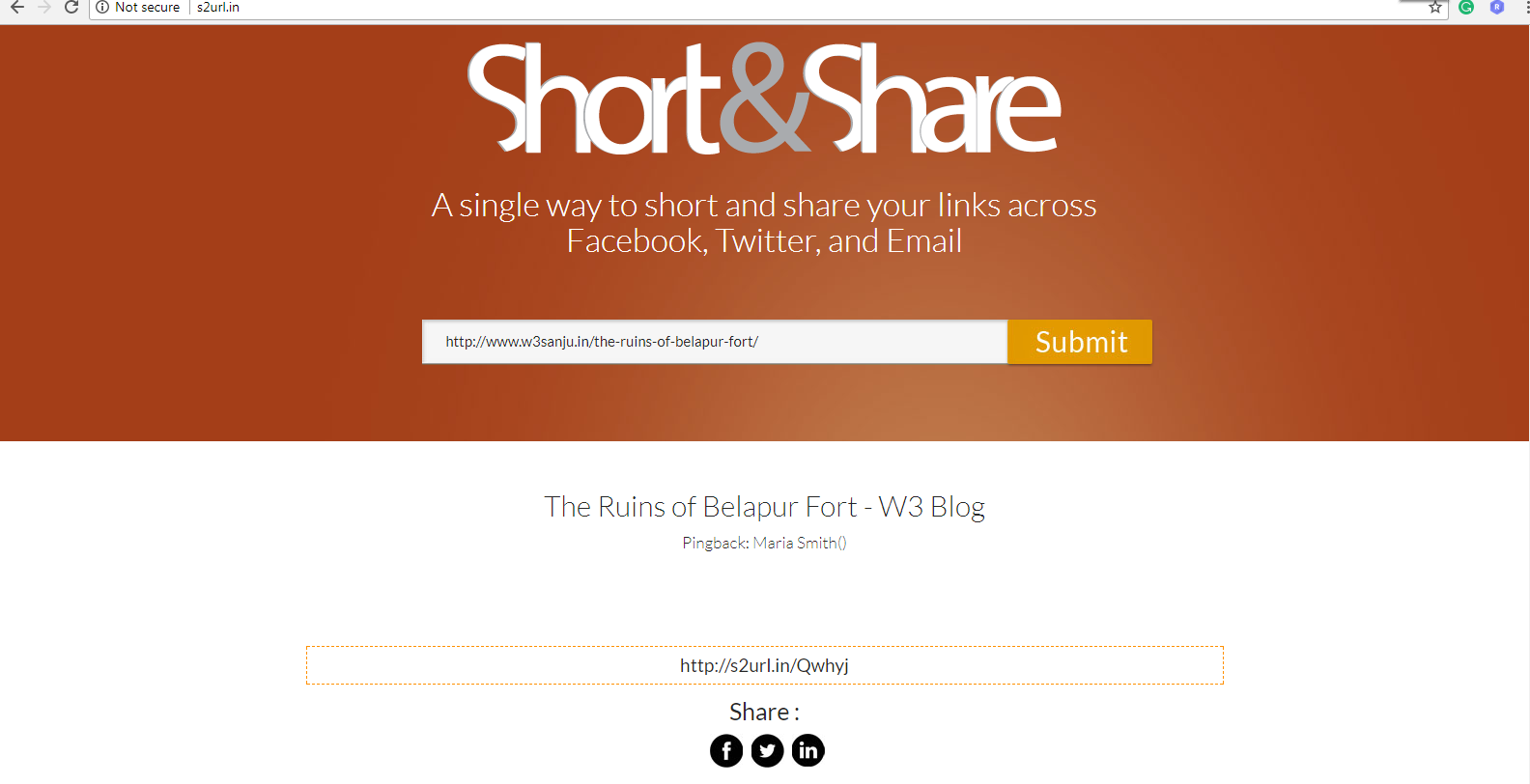
s2url.in – A unique web application to shorten long URL

The Short and Share is a technique used to shorten a URL to direct to a required page. s2url.in is such public and free URL shortening service with catchy URL. Such technique is used for making short URL easy to read, pronounce, sending through SMS, mail, facebook, twitter, etc. Short URL is more suitable for reproduction in print, makes URLs more brandable and strengthen your brand value. Short URL makes email friendly links and is used for tracking business projects.
Main features :
- Short and Share (s2url.in) is an unique technique used to shorten a URL to direct to a required
URL. This technique is used for making short URL easy to read, pronounce, sending through
SMS, mail, facebook, twitter, etc. - Many companies use this technique for various purposes which strengthen their brand value.
- Main purpose of this technique is for making email friendly links which is used for tracking
business projects. - For example – www.mycompanywebsite.com/products/5gphone can be converted to s2url.in/1sVza or can be customized to s2url.in/5gphone, as per customer’s requirement.
- Custom editable URL option is an upcoming feature of s2url.in
- User can see a title and description related to what URL they tried to short.
How to start Angularjs 4 with Angular CLI
![ANGULAR [ INNERHTML ]](https://www.w3sanju.in/wp-content/uploads/2017/08/rsz_screenshot_2017-08-15_165615-624x404.png)
Angular CLI is a command line interface to use Angularjs. We can create any type of Angular apps easily with the help of Angular CLI.
How to start Installation?
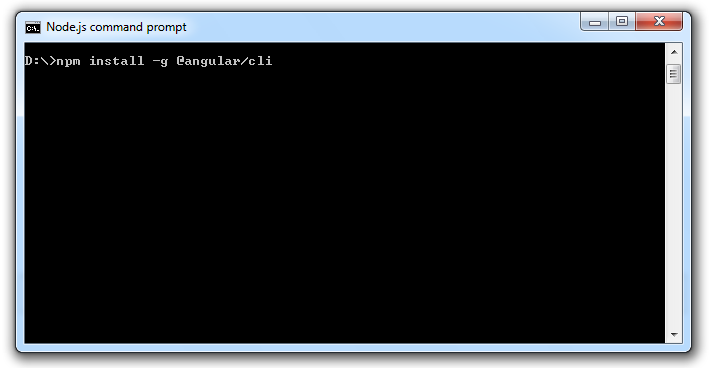
Here we are going to use Node.js command prompt.
Start Node.js command prompt & Follow these commands in Node.js command prompt.
> npm install -g @angular/cli
for latest version :
> npm install -g @angular/cli@latest
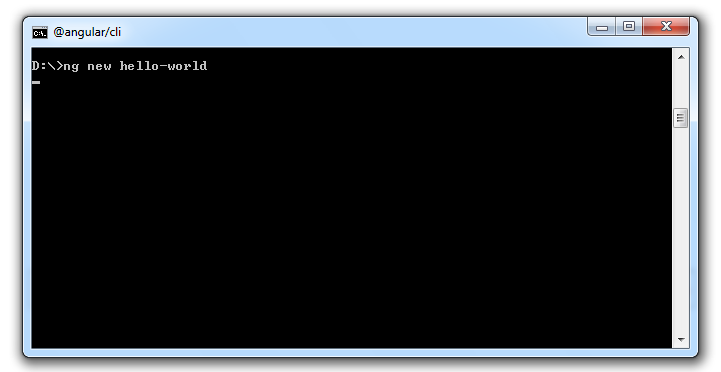
Angular CLI makes it easy to create a new application.
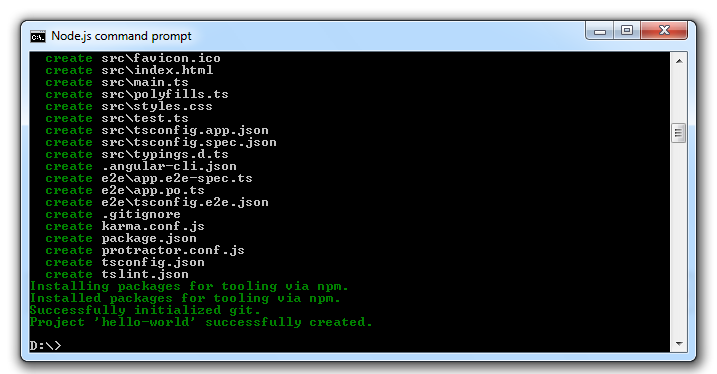
> ng new hello-world > cd hello-world
Check the version you have installed :
> ng --version
or
> ng -v
“ng –version” or “ng –v” command will show installed version details like this :
@angular-cli: 1.3.0 node: 8.2.1 @angular/common: 4.3.4
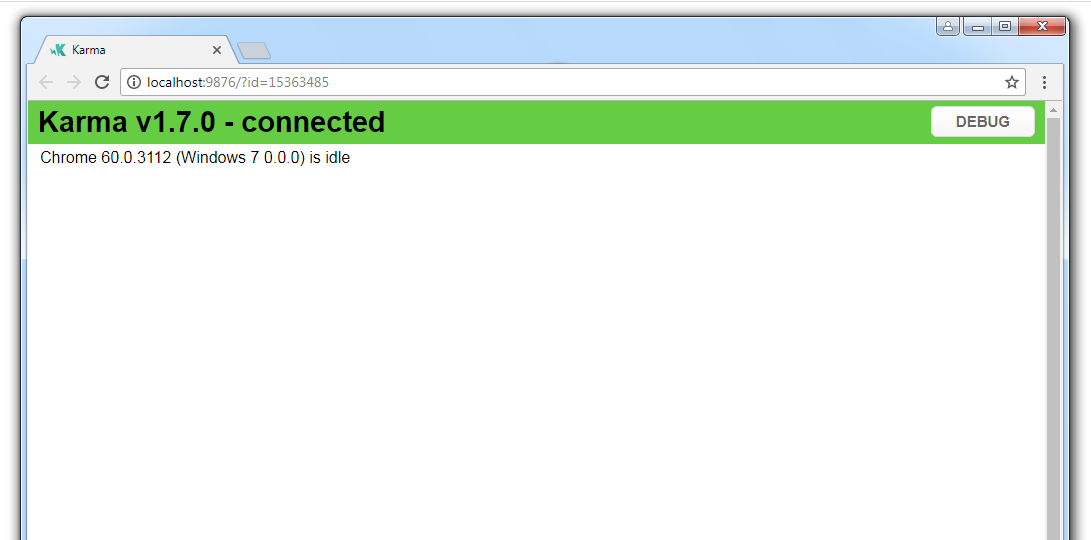
How to run our new app in a web browser
Easily start running our new app in ‘webpack-dev-server server’. It is only for development with live reload.
> ng serve
angular cli app in a web browser:
The app will automatically reload if you are changing something in any file. “http://localhost:4200” this is a default angular cli app URL. Open this URL in any browser. The app will start working.
How to change angular cli server port number or host instead of “localhost:4200”
We can configure it manually in our “angular-cli.json” file, which is locating in our project directory.
"serve": {
"port": 5500,
"host" : "112.168.0.100"
}
Restart the server. It will serve in the new port or host as per update.
Example, http://112.168.0.100:5500
” Angular is running in the development mode. Call enableProdMode() to enable the production mode. ” It is a default console message.
We can update environment to production mode.
change production: false to true in environments/environment.ts
export const environment = {
production: true
};
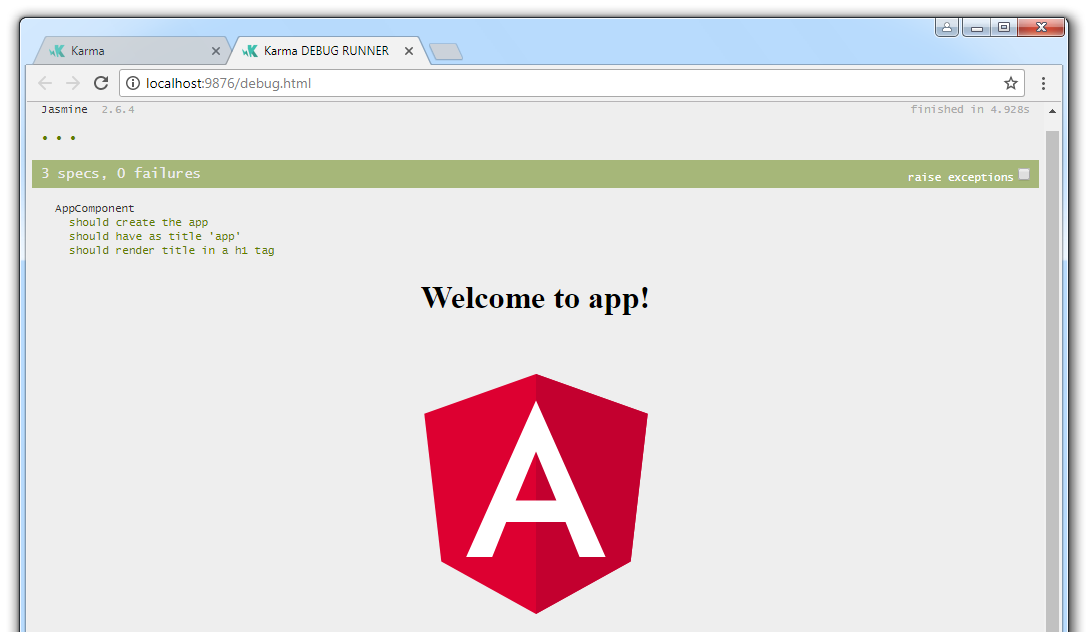
Project’s unit testing.
‘hello-world\src\app’ folder have app.component.spec.ts file. That file has unit test configurations.
Test Debug page :
> ng test
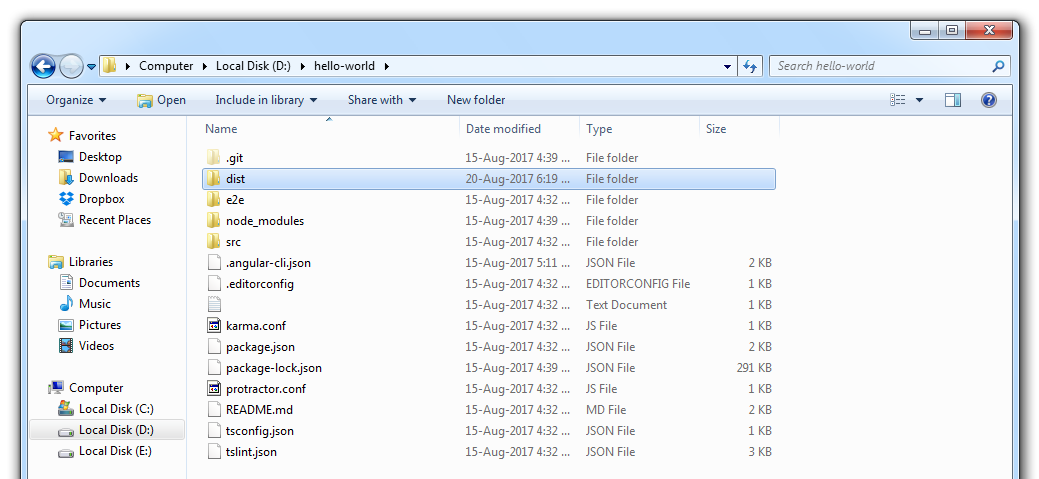
Create compiled and minified application :
Compiled and minified application will get generated in a new ‘dist’ directory by default. “ng serve” is not required to run “ng > build”.
> ng build
Build compiled and minified version for production :
> ng build --target=production
or
> ng build --prod
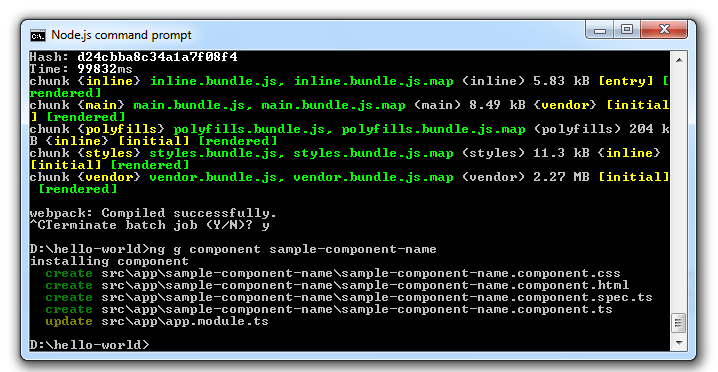
How to generate Angular components in CLI
> ng g component sample-component-name
It will generate new component folder “sample-component-name” with all related files in the src\app directory.
How to stop running node server
Node.js command prompt – Press -C twice or type ‘exit’ to stop node server.
Node.js – Press -D
"[WDS] Disconnected!"
This message will come to browser console if ‘webpack-dev-server’ is not working or stopped running server manually.
5 Must Have Free WordPress Plugins for Every Blogger

WordPress is the most popular open source platform of running blog & website. Here, it’s a list of 5 Must Have Free WordPress Plugins for Every Blogger that based on my personal experiences. Each one of these essential WordPress plugins that should be installed on every new WordPress site before you do anything else.
WordPress SEO By Yoast

WordPress out of the box is already technically quite a good platform for SEO. But that doesn’t mean you can’t improve it further! You can improve your WordPress SEO: Write better content and have a fully optimized WordPress site using Yoast SEO plugin.
https://wordpress.org/plugins/wordpress-seo/
W3 Total Cache

W3 Total Cache improves the user experience of your site by increasing server performance, reducing the download times and providing transparent content delivery network (CDN) integration. The only WordPress Performance Optimization (WPO) framework; designed to improve user experience and page speed.
https://wordpress.org/plugins/w3-total-cache/
Disqus Comment System

The Disqus comment system replaces your WordPress comment system with your comments hosted and powered by Disqus.
https://wordpress.org/plugins/disqus-comment-system/
BackUpWordPress

Simple to use automated backups of your WordPress-powered website. BackUpWordPress will back up your entire site including your database and all your files on a schedule that suits you.
https://wordpress.org/plugins/backupwordpress/
Contact Form 7

Contact Form 7 can manage multiple contact forms, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
https://wordpress.org/plugins/contact-form-7/
Top 5 responsive front-end frameworks – 2014

Bootstrap
The most popular front-end framework for developing responsive, mobile first projects on the web.
Bootstrap is absolutely the best accepted and broadly acclimated framework, nowadays. It’s a beautiful, automatic and able web architecture kit for creating cantankerous browser, constant and acceptable attractive interfaces. It offers abounding of the accepted UI apparatus with a plain-yet-elegant style, a filigree arrangement and JavaScript plugins for accepted scenarios.
Bootstrap is a free collection of resources for generating websites and internet applications. It contains HTML and CSS-based design themes for typography, kinds, buttons, navigation along with other interface parts, because well as optional JavaScript extensions. In Summer 2014 it was the No.1 project on GitHub with 69,000+ performers and 25,000+ forks, with a user base including MSNBC and NASA.
Website : http://getbootstrap.com/
Foundation
The most advanced responsive front-end framework in the world.
ZURB Foundation is a no-cost collection of resources for creating web sites and web programs. It contains HTML and CSS-based design themes for typography, forms, buttons, navigation and other user interface components, since well as recommended JavaScript extensions.
Website : http://foundation.zurb.com/
Semantic UI
Semantic empowers designers and developers by creating a language for sharing UI.
Semantic is a UI Component library implemented using a set of specifications designed around natural language. It provides many commonly needed elements, collections, and modules. It also provides a structure for third party components to use.
Website : http://semantic-ui.com/
Gumby
Gumby 2.6 is built with the power of Sass. Sass is a powerful CSS preprocessor which allows us to develop Gumby itself with much more speed — and gives you new tools to quickly customize and build on top of the Gumby Framework.
Website : http://gumbyframework.com/
Pure CSS
A set of small, responsive CSS modules that you can use in every web project.
Pure is a little set of CSS segments which you can use in any web project. This has small impact. It is developed with cellular in your mind and has now minimal design which enables you to write your very own style on top of it. With number of CSS components Pure is just one of the strong competitor for Responsive CSS Frameworks choices.
Website : http://purecss.io/